Colors In Context


Everything we see consists of colors, including shades of grey, black and white. As an experiment cut black or white areas from magazine photos and place them together. Not only will one black appear dark grey against a "blacker black", but you will see that most of what we perceive as black is in fact dark blue, purple, green, red and so forth. Similarly, what we perceive as white is in fact a very light color.
![]() Consider this medium grey.
We can change the color we perceive it to be by varying its context
or background.
To illustrate let's experiment with two other colors we wouldn't normally
think "go together" with grey, colors we'll call "olive" and "lavender".
Consider this medium grey.
We can change the color we perceive it to be by varying its context
or background.
To illustrate let's experiment with two other colors we wouldn't normally
think "go together" with grey, colors we'll call "olive" and "lavender".
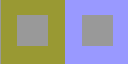
 If we place this grey in the middle of an olive and a lavender field,
it appears to be two very different colors.
Because the colors are of similar saturation and value,
the grey on the olive
looks almost like the lavender, and the grey on the lavender
looks almost like the olive. This effect becomes stronger as one stares
at the edge between the lavender and the olive.
If we place this grey in the middle of an olive and a lavender field,
it appears to be two very different colors.
Because the colors are of similar saturation and value,
the grey on the olive
looks almost like the lavender, and the grey on the lavender
looks almost like the olive. This effect becomes stronger as one stares
at the edge between the lavender and the olive.
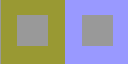
![]() The fluting effect can be further extended if we place a darker
olive on the left and a brighter lavender on the right.
Notice how the original olive and lavender now also flute just
like the original grey.
Also notice that the effect is more pronounced on the lavender
end of the spectrum because those colors are brighter.
The fluting effect can be further extended if we place a darker
olive on the left and a brighter lavender on the right.
Notice how the original olive and lavender now also flute just
like the original grey.
Also notice that the effect is more pronounced on the lavender
end of the spectrum because those colors are brighter.
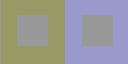
![]() If we place these same five colors together in a narrow band
they begin to look like one continuous airbrush effect.
This is because the colors of each adjacent pair are very close to each other,
making the edges between them very soft.
This can be used to an advantage.
For example, a painting may utilize all sorts of colors for skin tones,
including violets and greens, that blend together at a distance to
appear quite realistic.
On the other hand, this would be a poor choice for figure-ground
relationships that require high definition, such as type on a
background.
If we place these same five colors together in a narrow band
they begin to look like one continuous airbrush effect.
This is because the colors of each adjacent pair are very close to each other,
making the edges between them very soft.
This can be used to an advantage.
For example, a painting may utilize all sorts of colors for skin tones,
including violets and greens, that blend together at a distance to
appear quite realistic.
On the other hand, this would be a poor choice for figure-ground
relationships that require high definition, such as type on a
background.
At the other extreme are highly contrasting colors that create hard edges. But certain contrasting colors placed together will create an edge that "vibrates" optically. Adjacent colors will vibrate if they are highly saturated (vivid) and roughly the same value (brightness or intensity). The effect is most pronounced with complementary hues (colors diametrically opposed to each other in the color wheel). While this may be effectively used for applications like op art, you (usually) don't want to force people to read vibrating text.
Use colors that are appropriate for the context. Consider how color perception changes depending upon the physical and psychological setting: